Structure individuelle

Landing Pages
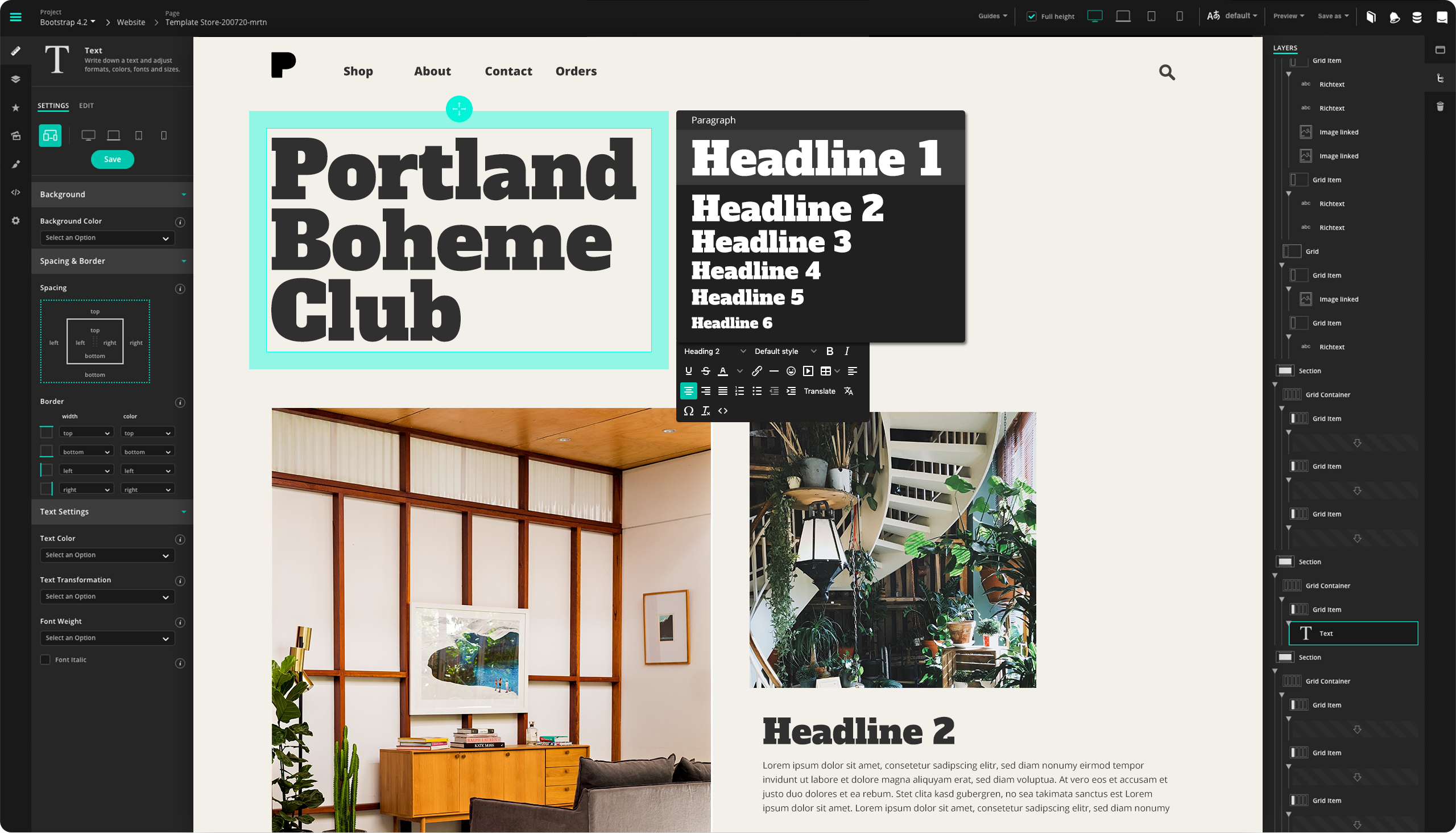
La mise en page
La mise en page représente la structure de base de votre landing page. Grâce au grand choix de composants, il est possible de créer des navigations, des sections et des pieds de page personnalisés. N'oubliez pas qu'un fil conducteur doit toujours être reconnaissable.
How to
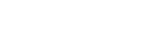
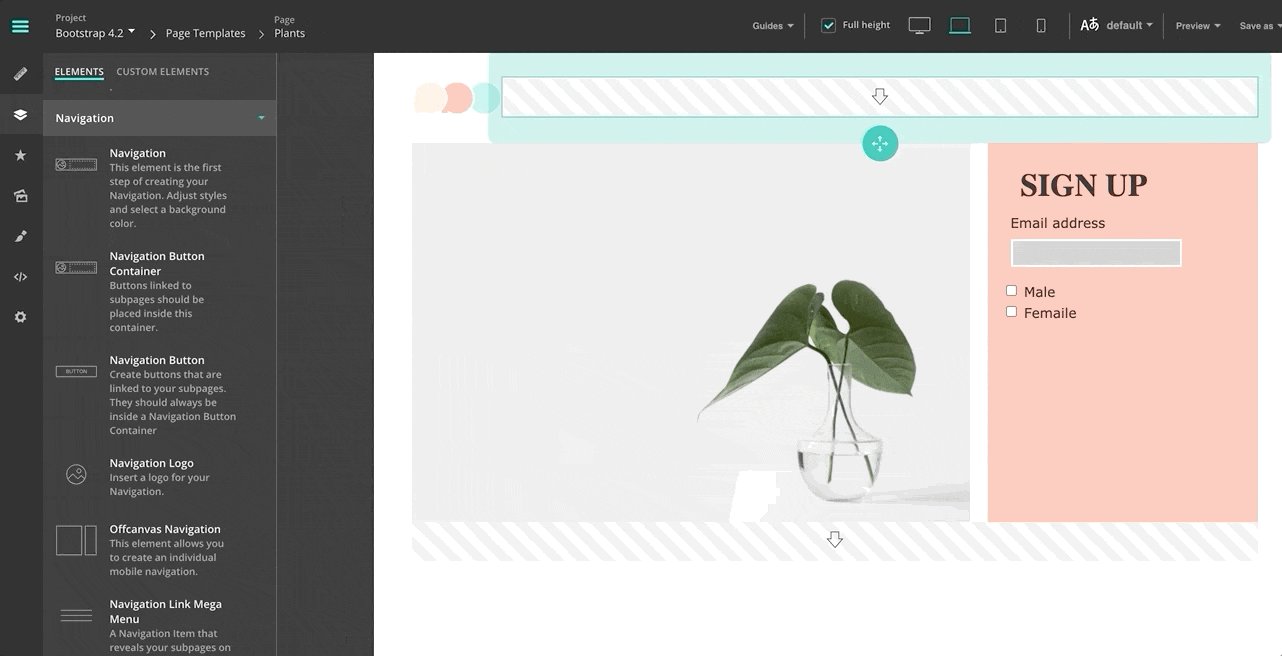
Créer une navigation
- Sélectionnez la "Navigation Bar" dans le menu Composants et placez ce composant au début de votre page d'accueil.
- Le "Navigation Logo" peut ensuite être placé dans la barre de navigation. Dans le menu de configuration, vous pouvez choisir entre différentes tailles et différents placements par appareil.
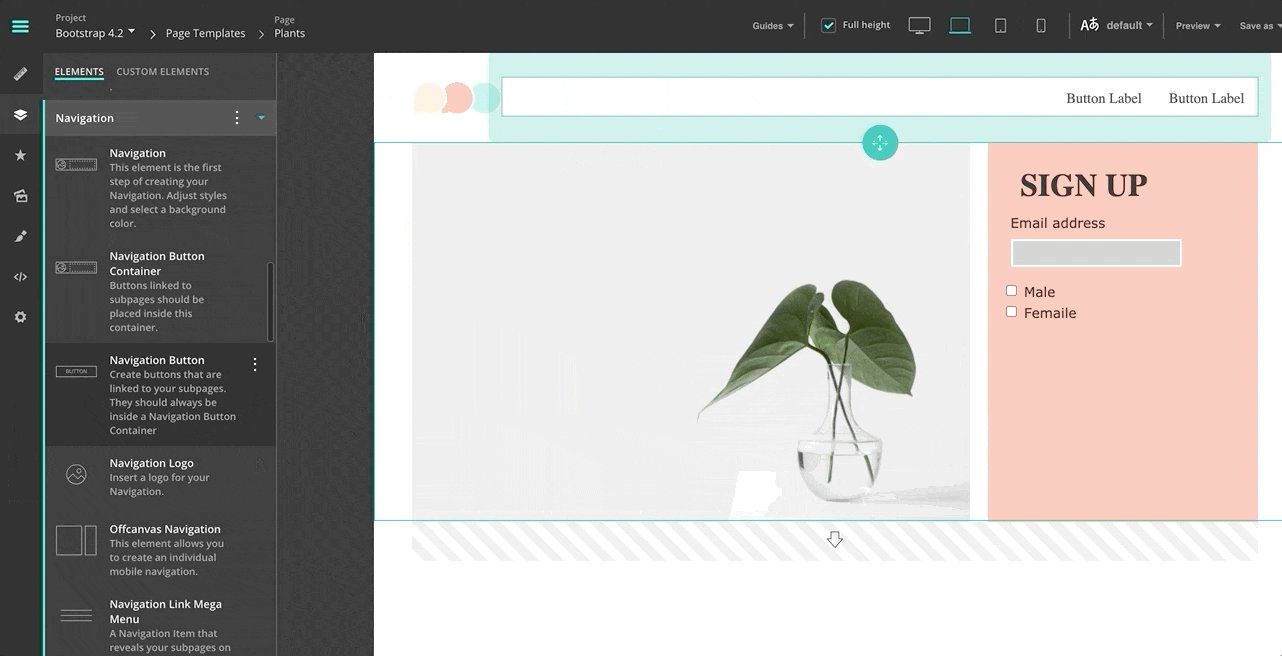
- Glisser-déposer le "Navigation Button Container" dans la barre de navigation.
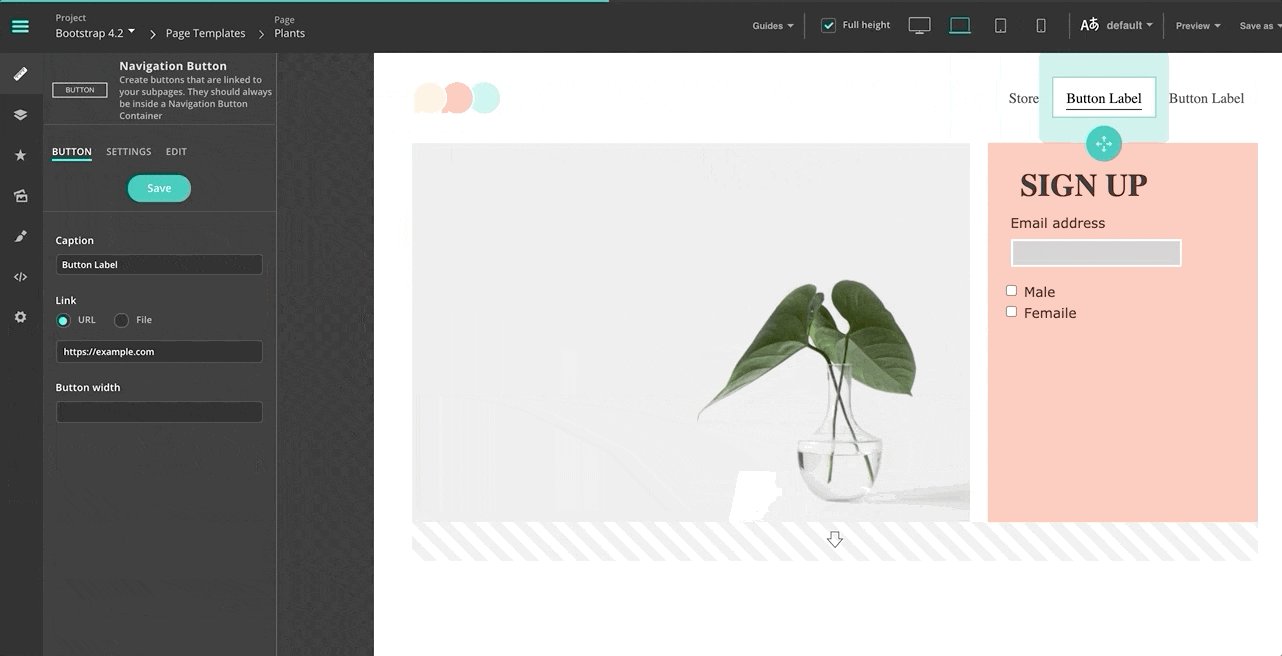
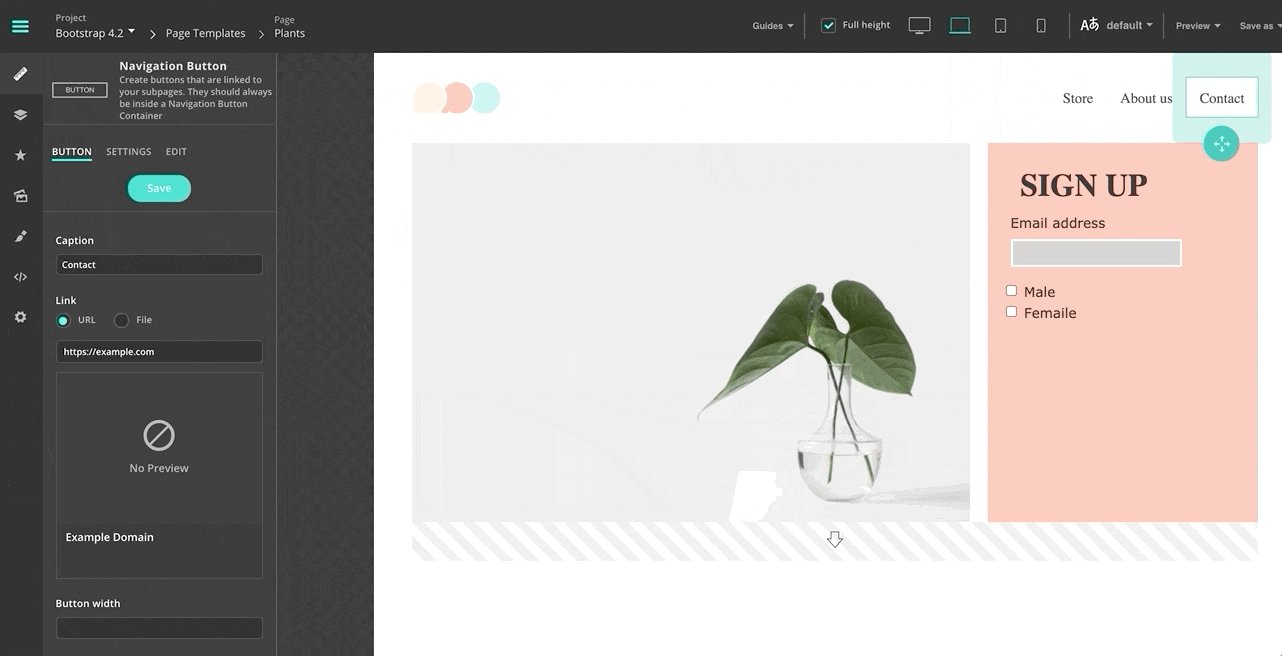
- Plusieurs "Navigation Button Conatiner" peuvent maintenant être placés dans le conteneur de boutons de navigation, qui peuvent être reliés sans problème à vos sous-pages dans les paramètres respectifs.
How to
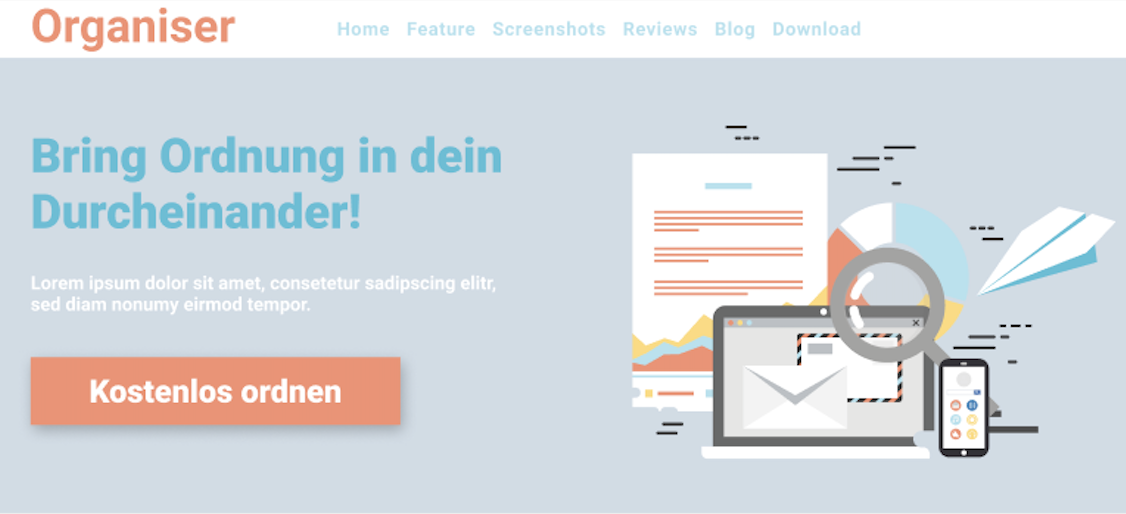
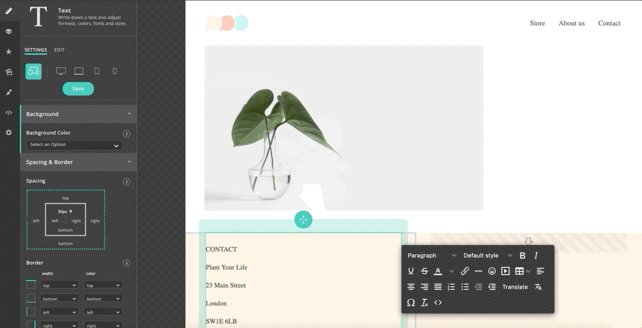
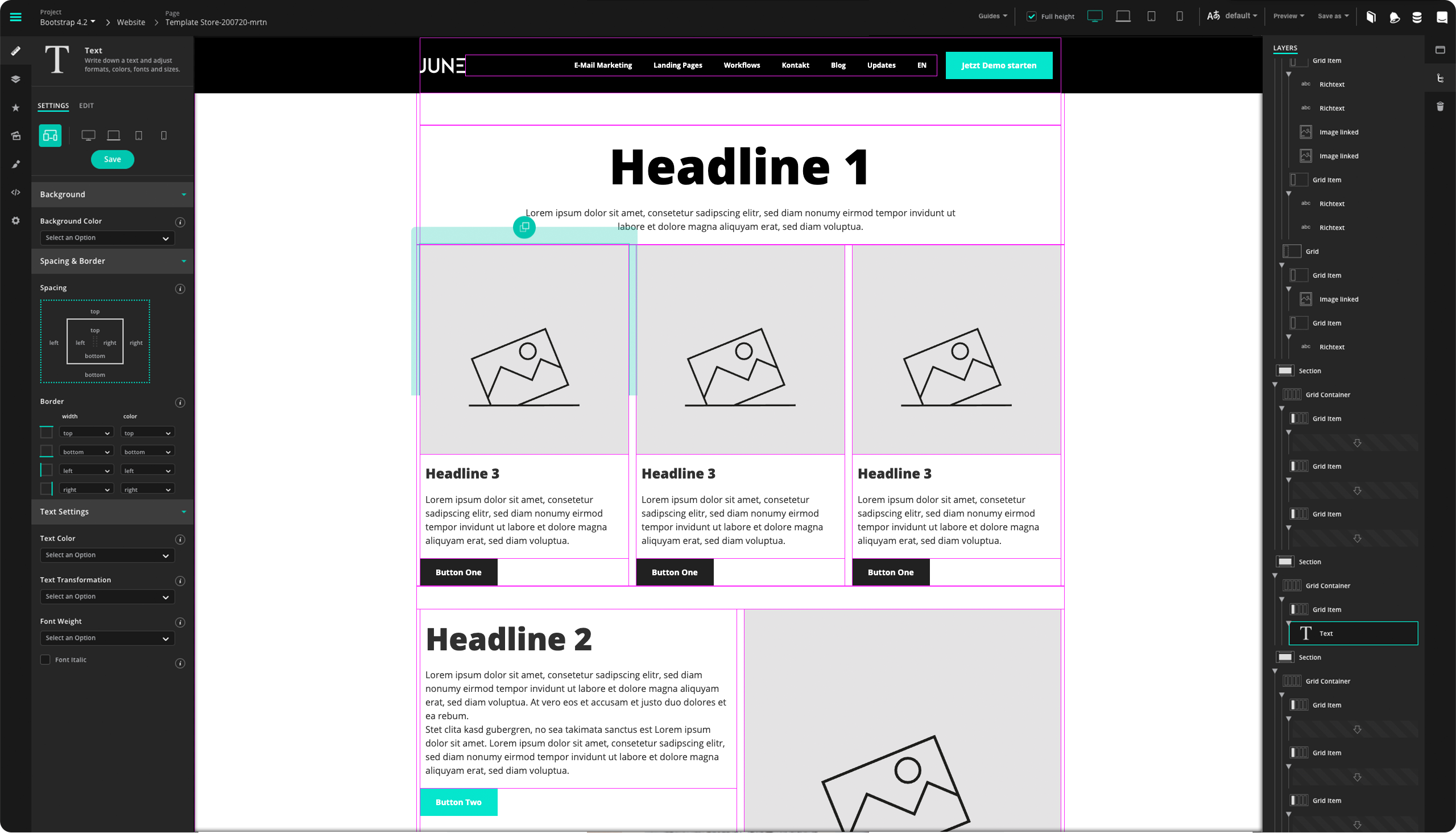
Créer Grids
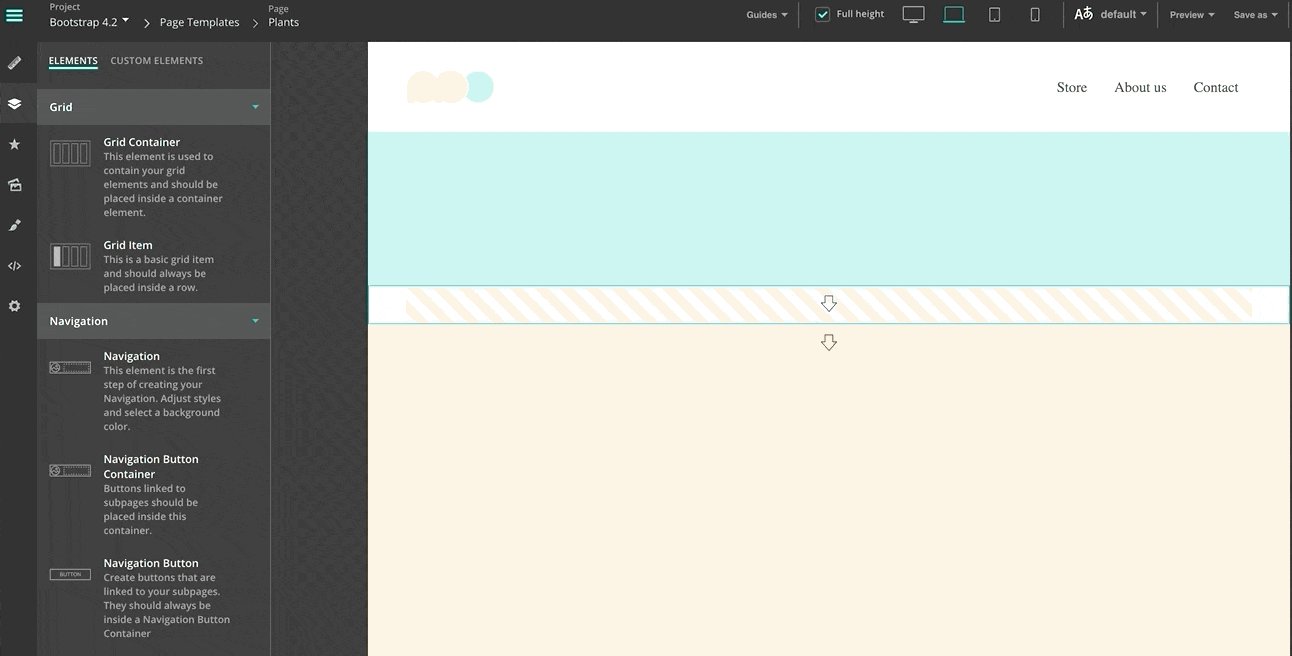
- Sélectionnez le composant "Section" et ajoutez-le à votre page d'accueil par glisser-déposer.
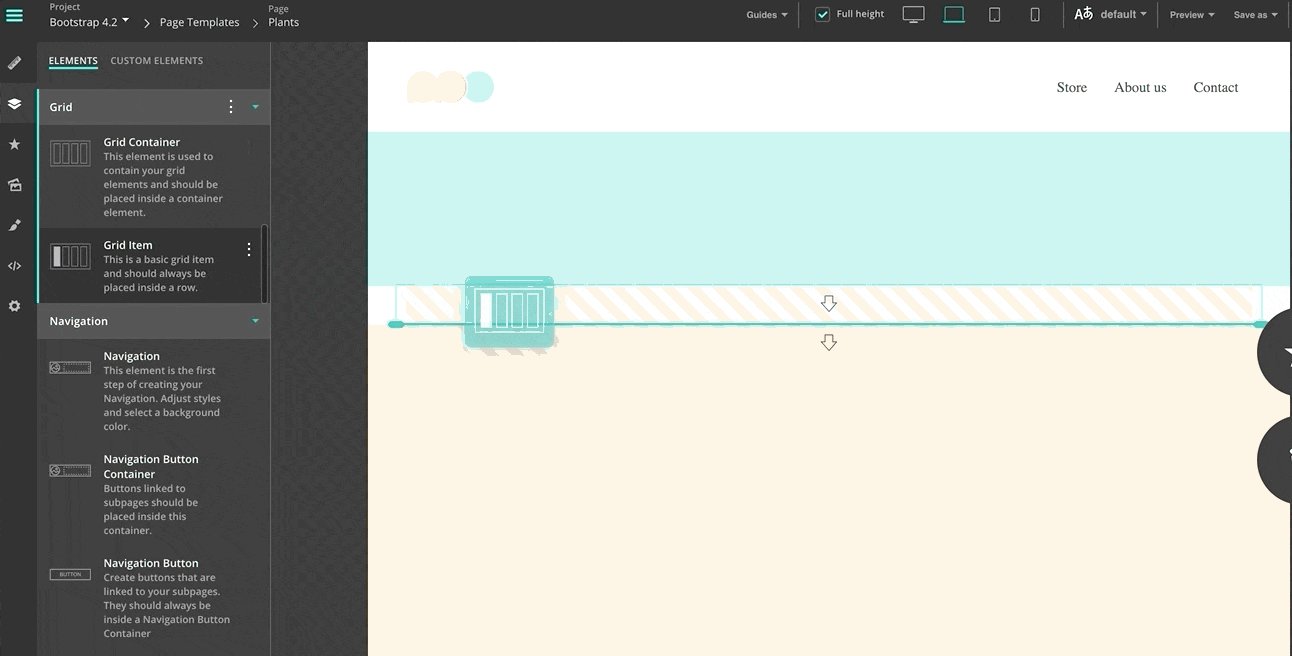
- Sélectionnez maintenant le "Grid Container". Celui-ci constitue la structure de base de vos grilles. Faites glisser le conteneur de grille dans la section.
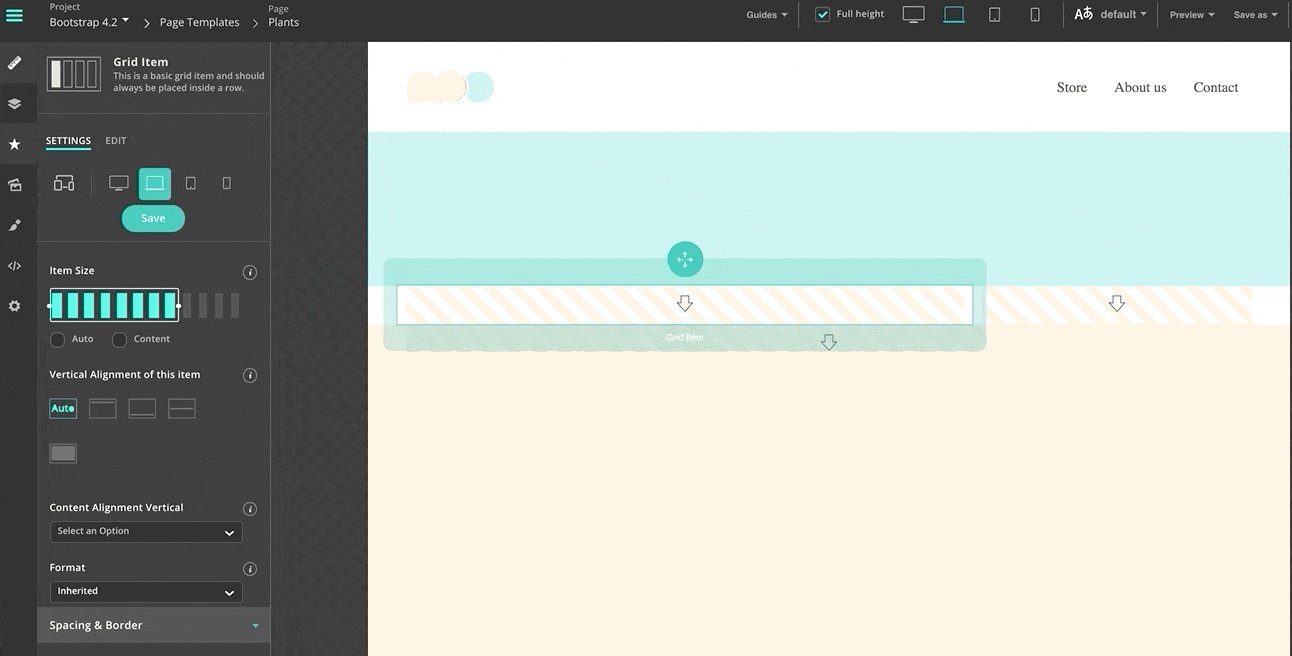
- Les Grid Items permettent de diviser le Grid Container verticalement ou horizontalement. Faites glisser au moins deux Grid Items dans un Grid Container.
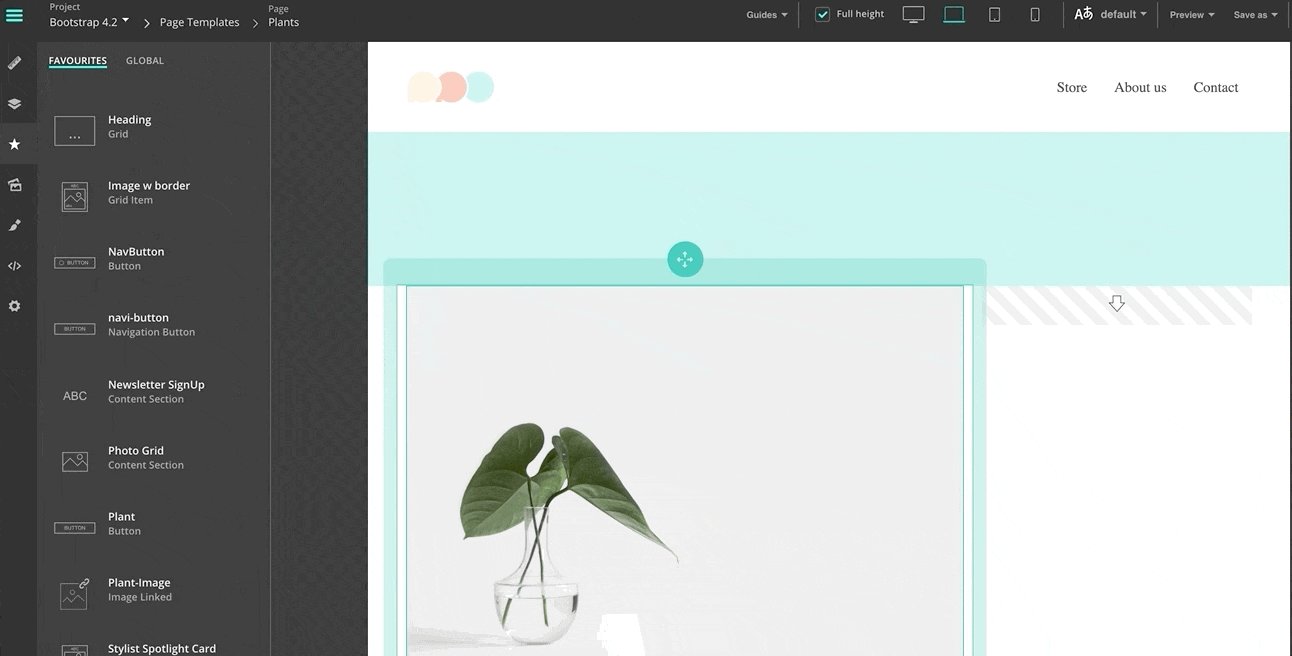
- Les Grid Items peuvent ensuite être personnalisés avec des textes, des images, des GIF et différents styles.
How to
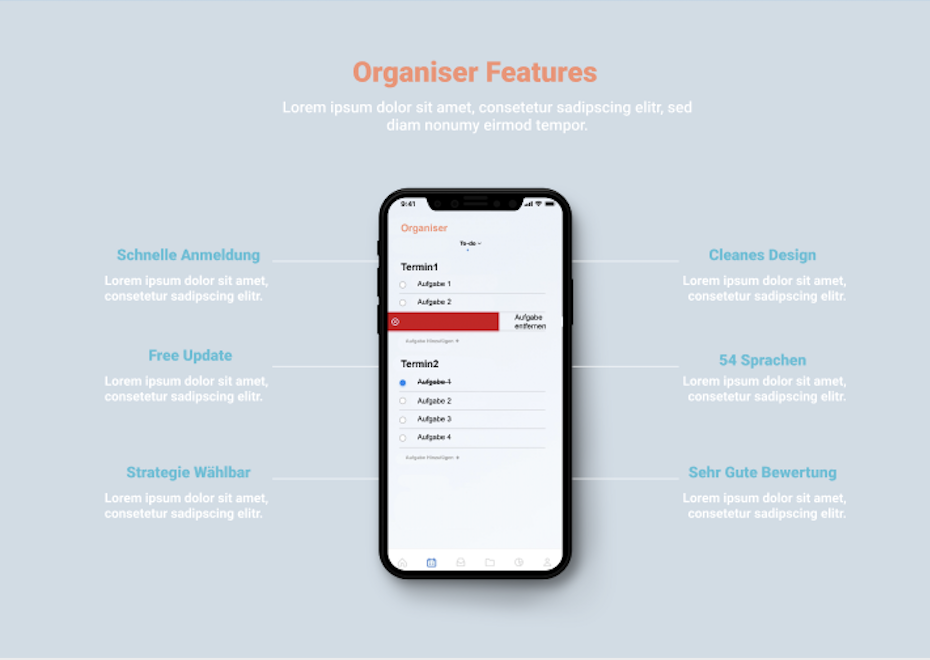
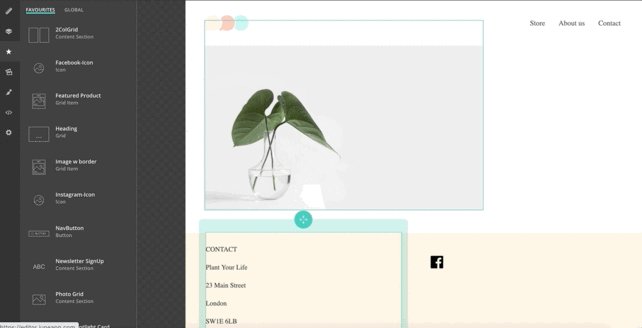
Créer Footer
- Sélectionnez le composant "Footer" et ajoutez-le au bas de votre page d'accueil.
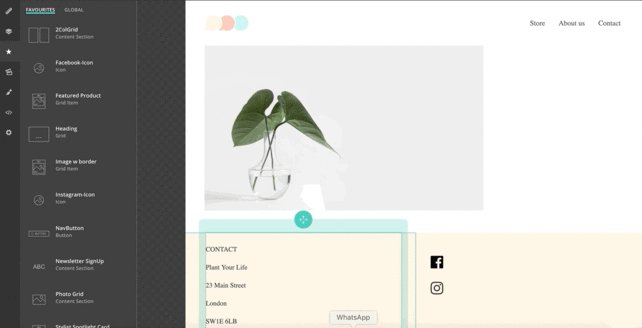
- À l'aide d'un "Grid Container" et de plusieurs "Grid Items", vous pouvez diviser le pied de page en catégories telles que "Produit", "Services" et "Contact".
- Ajoutez du texte, des icônes ou des images liées dans les différents "Grid Items" afin de continuer à attirer l'attention sur vos réseaux sociaux.
- Dans les différents paramètres des composants, il est possible d'adapter les couleurs d'arrière-plan et d'autres styles.
PROCHAIN TUTORIAL
Le contenu
Dans les étapes suivantes, vous allez ajouter des textes dans l'éditeur JUNE. Exprimez-vous de manière créative avec le grand choix de polices Google et d'autres styles de texte.