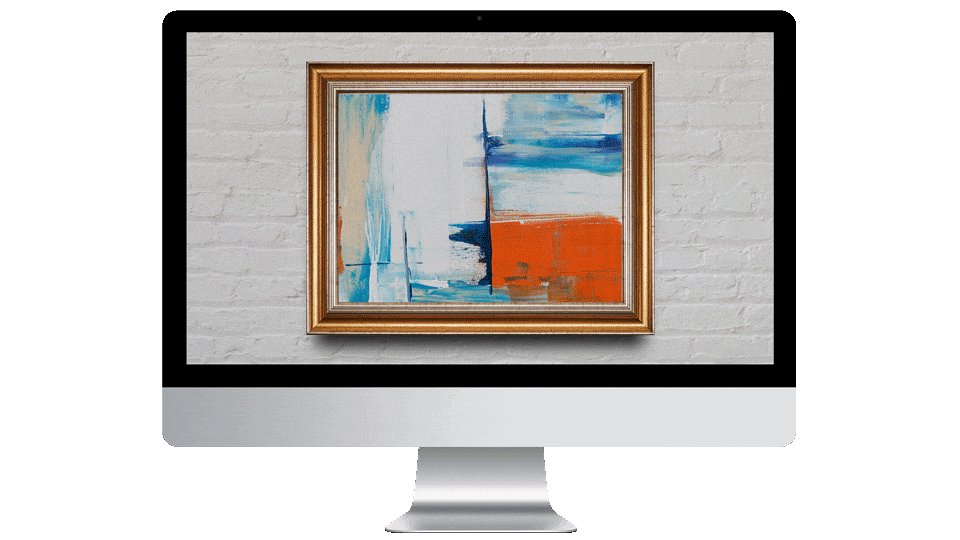
Des animations frappantes

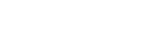
Pages d'atterrissage
Des animations
L'éditeur JUNE offre un choix varié de différentes possibilités d'animation. Aucune expérience technique n'est nécessaire. Découvrez les nombreuses options et ajoutez les animations de votre choix à votre landing page par simple glisser-déposer.

Fade

Cultivez

Rétrécissement

Bougez à droite

Avancez

Déplacement vers le bas
Comment
Créer des animations
- Sélectionnez un élément de grille ou un conteneur de votre page d'accueil pour que le menu des composants s'ouvre.
- Type d'animation: choisissez l'une des sept animations appropriées.
- Animation Strength: définissez l'intensité de l'animation. Les mouvements peuvent être sélectionnés avec différentes intensités.
- Trigger: les triggers servent de déclencheurs pour votre animation. Une animation peut être déclenchée de deux manières : dès que le composant est entièrement reconnaissable ou dès que seule une zone minimale du composant est visible.
- Timing Function: l'animation sélectionnée peut être exécutée avec différentes intensités du début à la fin.
- Duration: déterminer la durée ou la vitesse de l'animation.
- Delay: il est important d'indiquer un délai minimal, surtout si l'animation est déclenchée dès qu'une petite zone du composant est visible. Ainsi, vous vous assurez que l'animation est visible par tous les utilisateurs.
- Itérations: enfin, vous pouvez choisir si votre animation doit être lue une fois, plusieurs fois ou indéfiniment.
PROCHAIN Tutoriel
Formulaires
Les formulaires sont un must-have dans le monde des landing pages. Ils vous permettent d'obtenir des informations sur les clients afin de construire des campagnes de marketing plus personnalisées.