Outlook-Mails grenzenlos und kreativ gestalten
Ab sofort können Sie Ihre Outlook-Mails einfach und bequem gestalten. Was vielen Webdesignern und Programmierern in den letzten Jahren Sorgen bereit hat, können Sie nun umgehen. Wir haben nicht nur sechs Tipps für eine optimale Newslettergestaltung zusammengetragen, sondern erklären Ihnen, wie Sie Outlook-Mails unbeschränkt designen können.


Rédigé par Hannah Krüger




6 Tipps für die Newslettergestaltung in Outlook
Outlook bietet zurzeit 13 verschiedene Varianten des E-Mail-Services an. Schon seit Jahren bereiten die verschiedenen Versionen Designern und Programmierern der E-Mail Branche Kopfschmerzen. Gebrochene Links, fehlende Hintergrundbilder und unbündige Texte landen regelmäßig in den Postfächern der Outlook-User. Der Grund: jede Variante hat unterschiedliche Darstellung-und Supportregelungen. Einige unterstützen animierte GIFs, andere hingegen nicht. Outlook.com für Android-User stellt HTML5-Videos perfekt dar, wobei die gleiche Version für Apple-User HTML5-Videos blockiert.
Wir haben die häufigsten Outlook-Probleme umgewandelt in 6 Tipps für Ihre Newslettergestaltung
1. Outlook Default Styles zurücksetzen
Fügen Sie Ihre eigenen CSS-Eigenschaften in den Head und Body-Teil. Somit setzten Sie die ungewollten Default Styles von Outlook zurück. Geben Sie z.B. die Height- und Spacing-Werte im Body an, damit keine falschen Abstände angezeigt werden.
2. System Fonts verwenden
Alle Endgeräte verfügen über eine bestimmte Anzahl an vorinstallierten System Fonts, wie Arial, New Times Roman und Verdana. Web Fonts erlauben Webdesignern eine kreative Verwendung von Typografie, was meist Newsletter spannender wirken lässt. Allerdings unterstützt Outlook keine Web Fonts. Daher sollten Sie immer eine Rückfallmöglichkeit haben, falls Web Fonts von E-Mail Clients nicht akzeptiert werden. Hinterlegen Sie daher mögliche System Fonts im Font Stack, auf die Outlook zugreifen kann.
3. Auf Bilddateien achten
Outlook unterstützt nur die Bilddateien.jpg und .png. Die Verwendung dieser Bilddateien versichert auch, dass Ihre Images bei anderen E-Mail-Clients wie Gmail dargestellt werden. Formate wie SVP und WebP werden zwar von den meisten Web Browsern unterstützt, jedoch nicht bei E-Mail-Clients.
4. Bildgrößen einstellen
Geben Sie die Width- und Height-Werte immer an, um sicher zu gehen, dass die Images in der richtigen Größe gezeigt werden. Die empfohlene Bildgröße liegt hier bei 500px. Um ungewollte Ränder zu vermeiden, geben Sie „border=0" an sowie „Display: block;“, um ungewünschte Lücken unterhalb der Images zu entfernen.
5. Alt-Texte hinterlegen
Weiterhin kann es passieren, dass Ihre Images trotzdem von Outlook blockiert werden. Um Ihren Usern einen Mehrwert zu bieten, hinterlegen Sie immer einen Alt-Text. Dieser beschreibt, was das Bild eigentlich zeigen sollte. Bedenken Sie, dass nicht nur der E-Mail-Client für das Blockieren von Images schuldig ist. Auch eine schlechte Internetverbindung oder diverse Browserprobleme können für das Nicht-Anzeigen der Bilder verantwortlich sein.
6. Link zur Webversion hinzufügen
Gehen Sie auf Nummer sicher: Fügen Sie in jeder Mail einen Link hinzu, der zur Webversion Ihres Newsletters führt. Falls E-Mail-Inhalte in den Postfächern nicht perfekt dargestellt werden, können Ihre Empfänger auf die Webversion zurückgreifen, um den vollständigen Newsletter zu sehen.
Noch einfacher geht’s mit JUNE
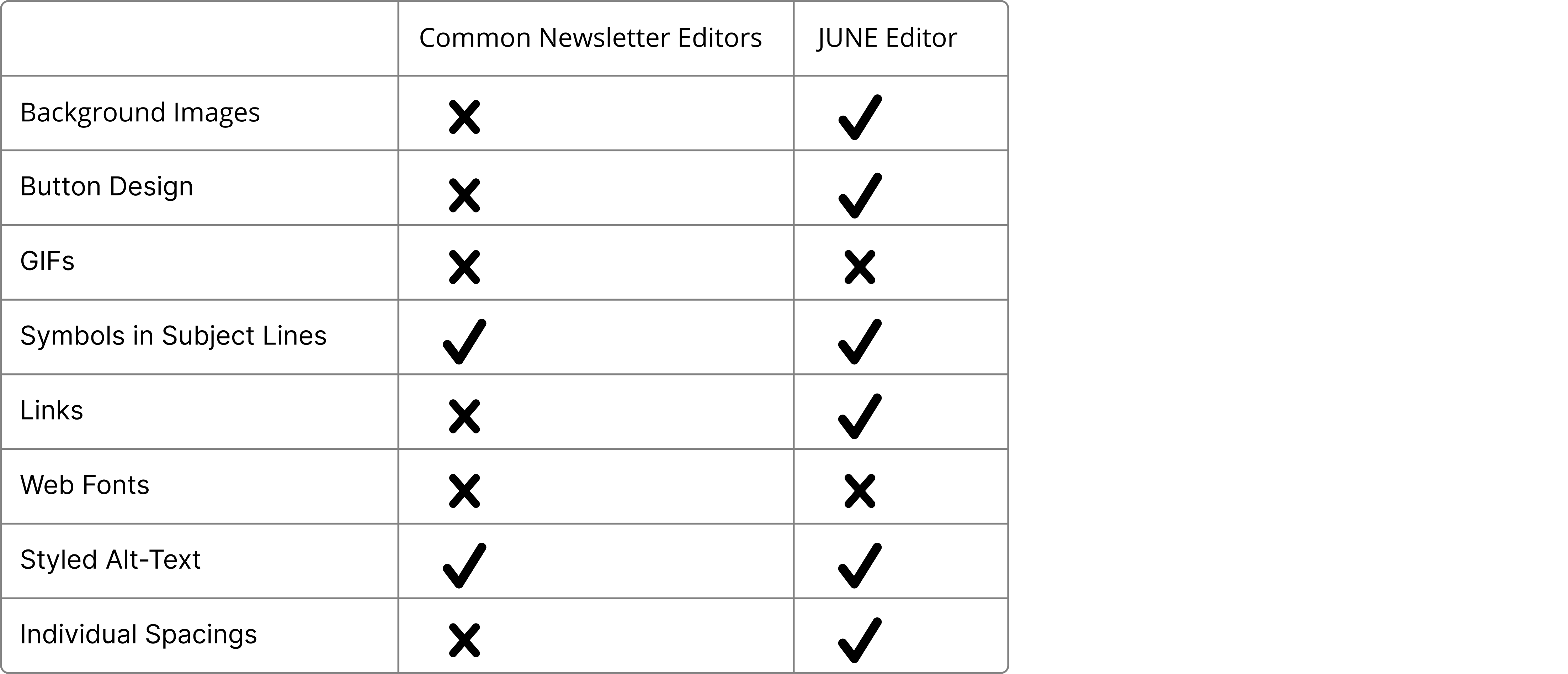
JUNE hat jedes Outlook-Problem optimiert und viele Lösungsschritte schon vorprogrammiert. Sie brauchen sich also keine Sorgen über jegliche Darstellungsprobleme in Outlook machen. Sie müssen keine Default Styles zurücksetzen, auf Hintergrund Images verzichten und auch nicht auf unerwünschte Abstände und Lücken Rücksicht nehmen.
Mit dem JUNE Editor können Sie Ihre Kreativität freien Lauf lassen. Fügen Sie Background Images, individuelle Buttons und gestylte Alt-Texte bedenkenlos hinzu. Ihr Newsletter wird in allen Outlook-Varianten sowie bei allen anderen E-Mail-Clients perfekt dargestellt werden. Sie sparen nicht nur an Zeit und Nerven, sondern können sich auf das fokussieren, was Ihnen am meisten Spaß macht: Newsletter gestalten.

DAS KÖNNTE SIE AUCH INTERESSIEREN
HTML E-Mails für Gmail erstellen: Darauf sollten Sie achten