NEWSLETTER
Design Outlook mails limitlessly and creatively
From now on you can easily and conveniently design your Outlook mails. What many web designers and programmers have been worried about in the last few years, you can now get around. We have not only put together six tips for an optimal newsletter design, but also explain how you can design Outlook mails without limits.


Written by Hannah Krüger




6 tips for newsletter design in Outlook
Outlook currently offers 13 different variants of the e-mail service. The different versions have been causing designers and programmers in the e-mail industry headaches for years. Broken links, missing background images and unaligned texts regularly end up in the mailboxes of Outlook users. The reason: each variant has different display and support rules. Some support animated GIFs, others do not. Outlook.com for Android users displays HTML5 videos perfectly, while the same version for Apple users blocks HTML5 videos.
We've converted the most common Outlook problems to 6 tips for your newsletter design
1. reset Outlook Default Styles
Add your own CSS properties to the head and body part. This resets the unwanted default styles of Outlook. For example, enter the height and spacing values in the body so that no incorrect spacing is displayed.
2. use system fonts
All end devices have a certain number of pre-installed system fonts, such as Arial, New Times Roman and Verdana. Web fonts allow web designers a creative use of typography, which usually makes newsletters more exciting. However, Outlook does not support Web Fonts. Therefore you should always have a fallback option in case web fonts are not accepted by email clients. You should therefore store possible system fonts in the font stack that Outlook can access.
3. pay attention to image files
Outlook supports only the .jpg and .png image files. Using these image files also ensures that your images are displayed by other email clients such as Gmail. Formats like SVP and WebP are supported by most web browsers, but not by email clients.
4. set image sizes
Always specify the Width and Height values to ensure that the images are shown in the correct size. The recommended image size here is 500px. To avoid unwanted borders, specify "border=0" and "Display: block;" to remove unwanted gaps below the images.
5. store alt-texts
Furthermore it can happen that your images are still blocked by Outlook. To offer your users added value, always store an alt text. This describes what the image should actually show. Keep in mind that not only the email client is responsible for blocking images. A bad internet connection or various browser problems can also be responsible for not displaying the images.
6. add a link to the web version
Be on the safe side: Add a link to the web version of your newsletter in every mail. If e-mail contents in the inboxes are not displayed perfectly, your recipients can fall back on the web version to view the complete newsletter.
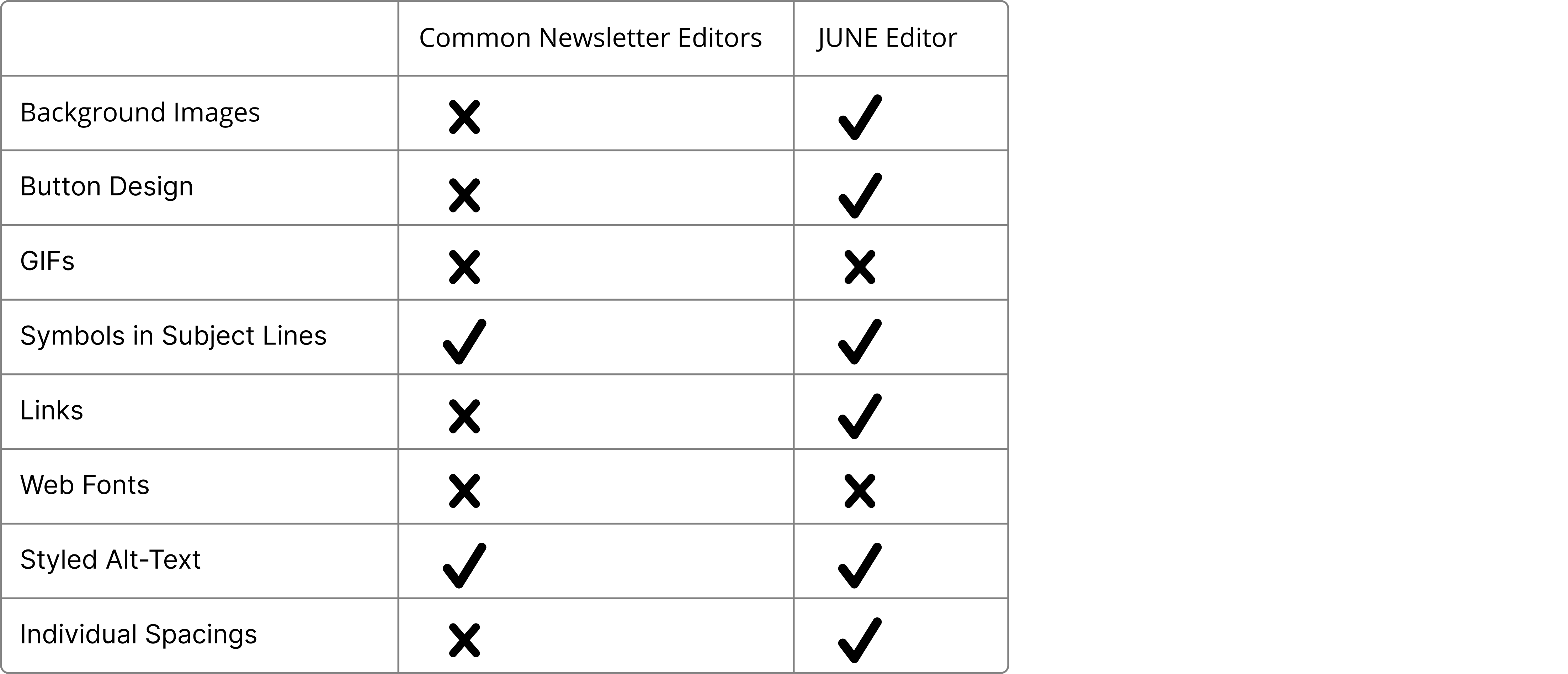
It's even easier with JUNE
JUNE has optimized every Outlook problem and many solution steps are already preprogrammed. So you do not need to worry about any display problems in Outlook. You don't have to reset default styles, do without background images and don't have to worry about unwanted gaps and gaps.
With the JUNE Editor you can let your creativity run free. Add background images, individual buttons and styled alt texts without hesitation. Your newsletter will be displayed perfectly in all Outlook variants as well as in all other e-mail clients. You will not only save time and nerves, but you can focus on what you enjoy most: Design your newsletter.

DAS KÖNNTE SIE AUCH INTERESSIEREN
HTML E-Mails für Gmail erstellen: Darauf sollten Sie achten